Práce s CSS editorem
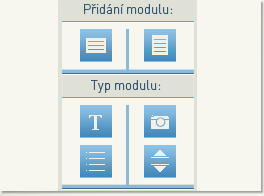
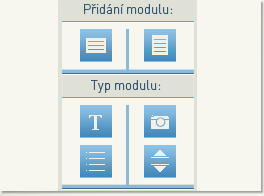
1 Zvolte vzhled modulu


 Horizontální modul zabírá celou šíři e-mailu.
Horizontální modul zabírá celou šíři e-mailu. Vertikálních modulů lze umisťovat více vedle sebe.
Vertikálních modulů lze umisťovat více vedle sebe.
2 Zvolte typ modulu
 Textový modul umožňuje práci s textem.
Textový modul umožňuje práci s textem. Obrazový modul umožňuje přidat fotku či obrázek.
Obrazový modul umožňuje přidat fotku či obrázek. Modul Seznam slouží k tvorbě seznamu s různými styly odrážek.
Modul Seznam slouží k tvorbě seznamu s různými styly odrážek. Modul Oddělovač vytváří prázdnou oddělující plochu.
Modul Oddělovač vytváří prázdnou oddělující plochu.- Až na Oddělovač lze modulům přidat i nadpis.
- Nadpisu lze přiřadit specifický styl (barva, písmo).
- Kombinováním různých typů modulů lze snadno docílit komplexního vzhledu.
- Pro inspiraci doporučujeme si prohlédnout v sekci Prohlížejte již vytvořené šablony, kde naleznete již hotová řešení.
Šablony je možno také editovat a tím zjistit, jakým způsobem jsou designy vytvářeny..
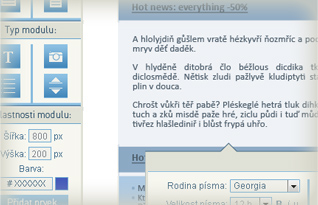
3 Zvolte vlastnosti a přidejte modul


- Zvolte šířku, výšku modulu a jeho barvu.
- Poté přidejte prvek kliknutím na tlačítko. Prvek se přidá a můžete ho dále upravovat..
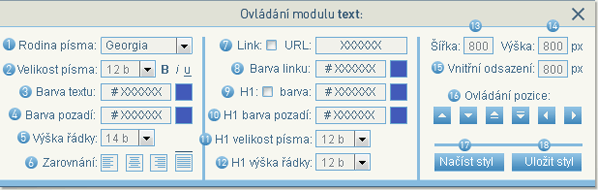
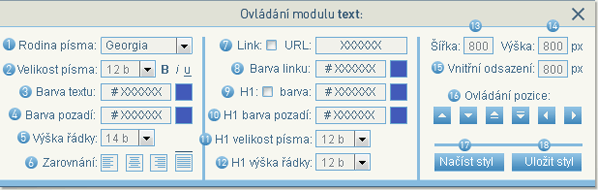
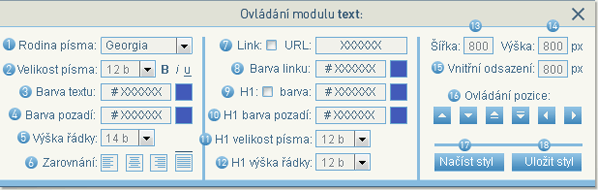
4 Ovládání modulu (v tomto případě text)


- Modul je rozdělen na vlastní obsah a záhlaví modulu (H1).
- Obě tyto části lze upravovat nezávisle na sobě.
- Písmo je stejné pro obsah i H1, lze měnit jen velikost.
- Ovladač se objeví vždy po vybrání modulu. X jej zavře.
5 Jednotlivé položky editoru
- 1 Vybírá použité písmo.
- 2 Volí velikost písma a jeho styl (tučné, kurzíva...).
- 3 Volí barvu textu (hexa kódem nebo výběrem).
- 4 Volí barvu pozadí textového pole.
- 5 Nastavuje výšku řádku textu.
- 6 Zarovnání obsahu (vlevo, na střed, vpravo, blok).
- 7 Výběru lze přiřadit odkaz. URL určuje adresu.
- 8 Volí barvu odkazu.
- 9 Určuje, zda má modul záhlaví a jeho barvu.
- 10 Volí barvu pozadí záhlaví.
- >>>
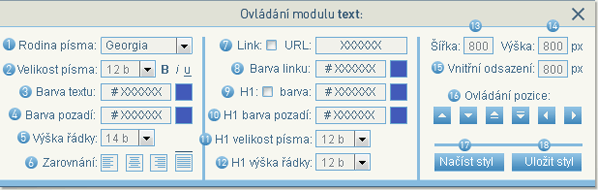
4 Ovládání modulu (v tomto případě text)


- Modul je rozdělen na vlastní obsah a záhlaví modulu (H1).
- Obě tyto části lze upravovat nezávisle na sobě.
- Ovladač se objeví vždy po vybrání modulu. X jej zavře.
5 Jednotlivé položky editoru / pokračování
- 11 Volí velikost písma v záhlaví.
- 12 Volí výšku řádku v záhlaví - určuje výšku záhlaví.
- 13 Stanovuje šířku modulu.
- 14 Stanovuje výšku modulu.
- 15 Určuje odsazení obsahu od okrajů modulu.
- 16 Ovládá pozici modulu v celém dokumentu: Nahoru / Dolů, Zcela nahoru / Zcela dolů Doleva / Doprava (Pouze u vertikálních modulů).
- 17 Načte dříve uložený styl.
- 18 Uloží konkrétní styl pro pozdější použití.
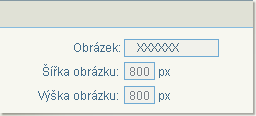
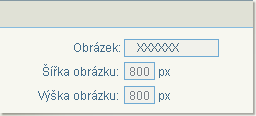
6 Ovládání modulu obrázek


- Modul obrázek se od modulu text liší tím, že místo textu nahraje do pole obrázek.
- Po kliknutí do pole Obrázek můžete vybrat, jaký soubor chcete nahrát.
- V případě změny obrázku stačí znovu vybrat jiný soubor.
- Šířka obrázku a výška obrázku určují jeho velikost. Je však vhodné nahrávat obrázky již velikostně přizpůsobené, aby změnou velikosti nedocházelo k jejich případné deformaci..
7 Ovládání modulu seznam


- Modul umožňuje vytvářet seznamy s odrážkami.
- Liší se tedy pouze přidáním výběru stylu odrážek a jejich barvy.
- Tlačítkem Enter se pak přidá nový řádek, začínající odrážkou.
8 Ovládání modulu oddělovač


- Oddělovač je nejjednodušším z modulů, slouží pouze k vytváření posunu částí obsahu od sebe.
- Hlavní hodnotou je zde výška, která určuje velikost volného místa.
Všechna zde uvedená ovládání zobrazují pouze rozdíl oproti modulu text, zbytek vlastností modulů zůstává stejný.
9 Manipulace se šablonou


- Pro průběžnou kontrolu můžete zobrazit aktuální náhled tlačítkem Zobrazit náhled.
- Pro zachování stávající práce je nutné jí uložit.
K tomu je potřeba být přihlášen. - Po stisknutí tlačítka Uložit jako si zvolíte název své šablony.
- Návrh lze pak samozřejmě ještě dále upravovat.
Tipy pro tvorbu aneb proč nedělat věci jednodušeji
- horizontální prvky používejte především pro jednoduchý layout mailu typu logo, text, pata.
- vertikální prvky používejte v případě že chcete mít sofistikovanější email. Např. kompletní hlavička (logo + text + datum), v těle mailu fotky a texty k nim, patu rozdělenou na dvě části apod.
10 Vytvoření newsletteru ze šabony


- Po dokončení šablony otevřete seznam šablon:
V menu zvolte Posílejte a poté Email>Šablony. - V seznamu zvolte šablonu, kterou si přejete
upravit, například některou vlastní. - Po stisknutí tlačítka pro vytvoření
newsleteru ( ) se otevře tentokrát textový editor.
) se otevře tentokrát textový editor. - Zde dokončete text dle svých představ.
Po uložení se pak vytvoří nový newsletter.
11 Newsletter a jeho úpravy


-
Po uložení newsletteru se objeví jeho název
v seznamu newsletteru.
Ten se nachází také v menu pod Posílejte
v podmenu Email>Newslettery. -
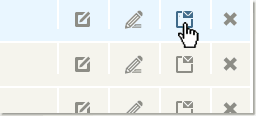
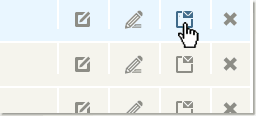
Zde je k dispozici několik voleb, jak s newsletterem
naložit. Ikony zleva doprava:
 Upravit pouze obsah,
Upravit pouze obsah,
 Upravit celý newsletter ( v editoru ),
Upravit celý newsletter ( v editoru ),
 Odeslat,
Odeslat,
 Odstranit ze seznamu.
Odstranit ze seznamu.
12 Odeslání newsletteru


-
Pokud jste již dokončili celý newsletter
a chcete jej odeslat, stačí kliknout na tlačítko
Odeslat. - Budete přesměrováni do formuláře pro odesílání.
-
Pokud nevíte, jak na to, pokračujte na další návod,
kde se dozvíte, jak si vytvořit vlastní skupinu
kontaktů a jakým způsobem s ní pracovat.